editor
Conditional styling
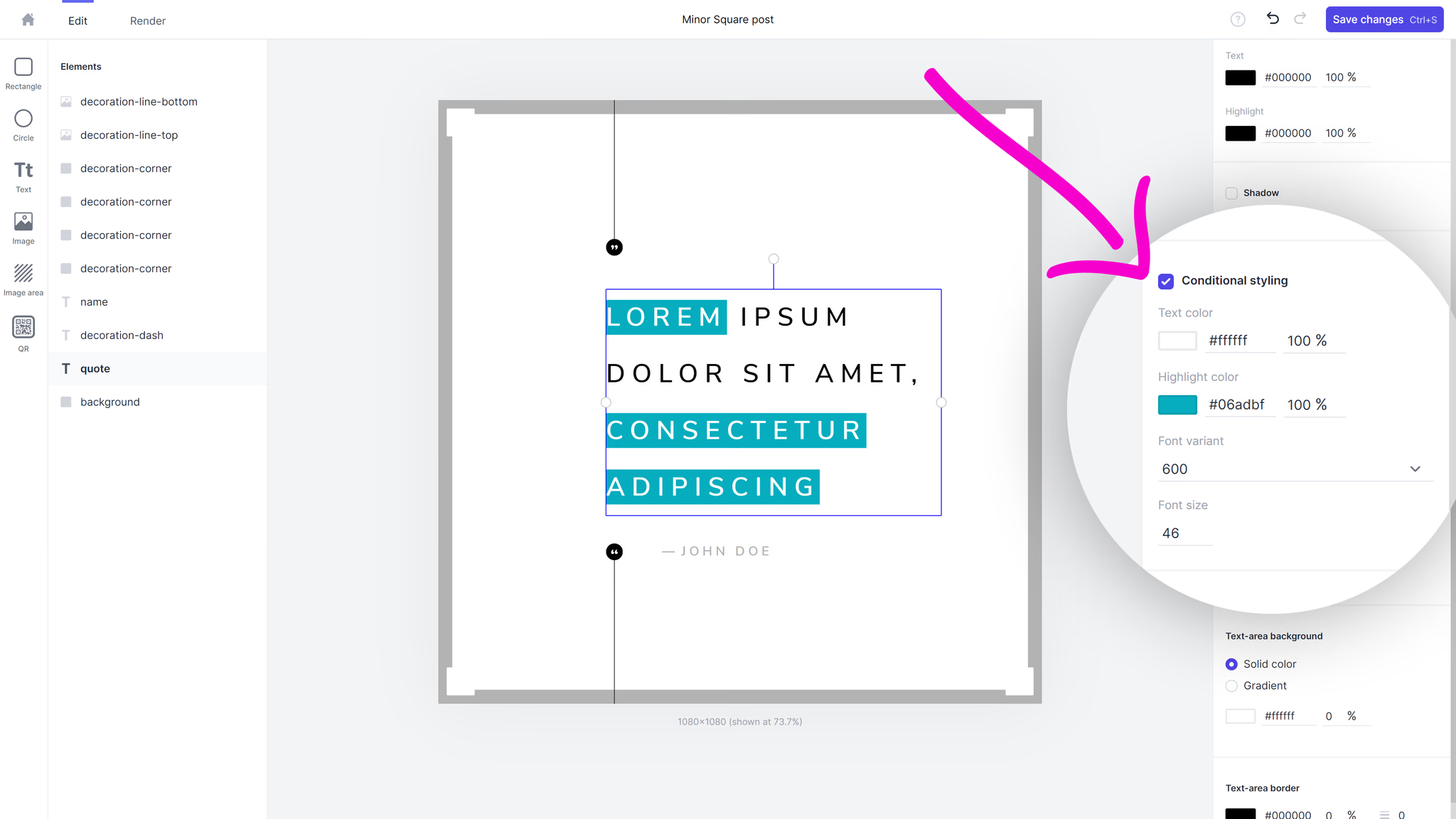
Conditional styling is the Robolly template editor feature available for any text element. The purpose of conditional styling is to apply different styling to some parts of the text. It's useful for emphasizing words or parts of the text. Conditional styles include options to overwrite text color, highlight color, font variant, and font size.
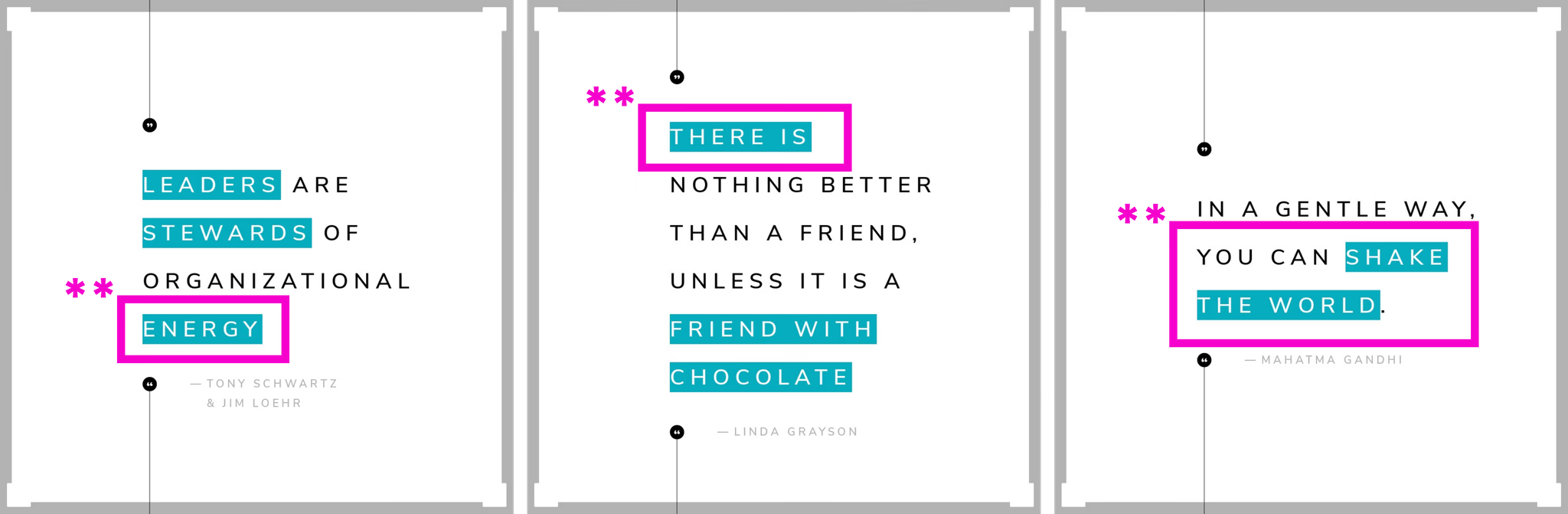
 Examples are rendered images based on the free-to-import Minor Square post template.
Examples are rendered images based on the free-to-import Minor Square post template.
How to enable text conditional styling
Conditional styling is available for all text elements in the Robolly editor. To enable it, make sure conditional styles are checked. To disable it, make sure it's not checked.

How to apply text conditional styling
To apply conditional styling to content, use **double asterisk syntax** like this:
This is an example text and **this part has conditional styling**.