Template editor
With the Robolly Template editor, you can design templates for generating dynamic images, PDFs, and videos. The Robolly Template editor provides all the tools you need to create professional, truly dynamic templates, including features like Auto-alignment, Text auto-sizing, Conditional styling, Image smart cover, Animations, Barcodes, and more. Everything is neatly organized in a clean and intuitive UI, making template design a seamless and enjoyable experience.
In this section, you will find answers to frequently asked questions about working with the Template Editor, creating and setting up template files, and useful tips to optimize your workflow.
Additionally, you can explore the Template gallery, which offers more than 200 professionally designed templates ready for import. You can also hire one of our expert designers to create a template tailored specifically to your needs.

How to delete an element in the template editor?
To delete an element, press Delete or Backspace on your keyboard.
Can I use a keyboard shortcut in the template editor?
Yes! Here is a list of supported shortcuts:
| Action | Shortcut |
|---|---|
| Delete selected element(s) | Delete, Backspace |
| Save changes | ⌘+S / Ctrl+S |
| Undo changes | ⌘+Z / Ctrl+Z |
| Redo changes | ⌘+Shift+Z / Ctrl+Shift+Z |
| Move selected element(s) (1 px) | Left, Up, Right, Down |
| Move selected element(s) (10 px) | Shift+Left, Shift+Up, Shift+Right, Shift+Down |
| Copy selected element(s) | ⌘+C / Ctrl+C |
| Paste * | ⌘+V / Ctrl+C |
- * Works for selected elements within the same Robolly editor window
- Works for an image copied from anywhere and automatically converts it into an image element
- Works for SVG code which you can get in tools like Adobe XD or Figma by right click and "copy as SVG"
How to select multiple elements?
Press the Shift key and click on the elements you want to select.
How to make a group of elements?
Select multiple elements by pressing the Shift key and clicking on the elements you want to group.
In the right panel, click the Make group button.
Can I zoom in/out the image in the template editor?
Yes! To zoom in/out your view, click the arrow in the top bar and select your scaling.

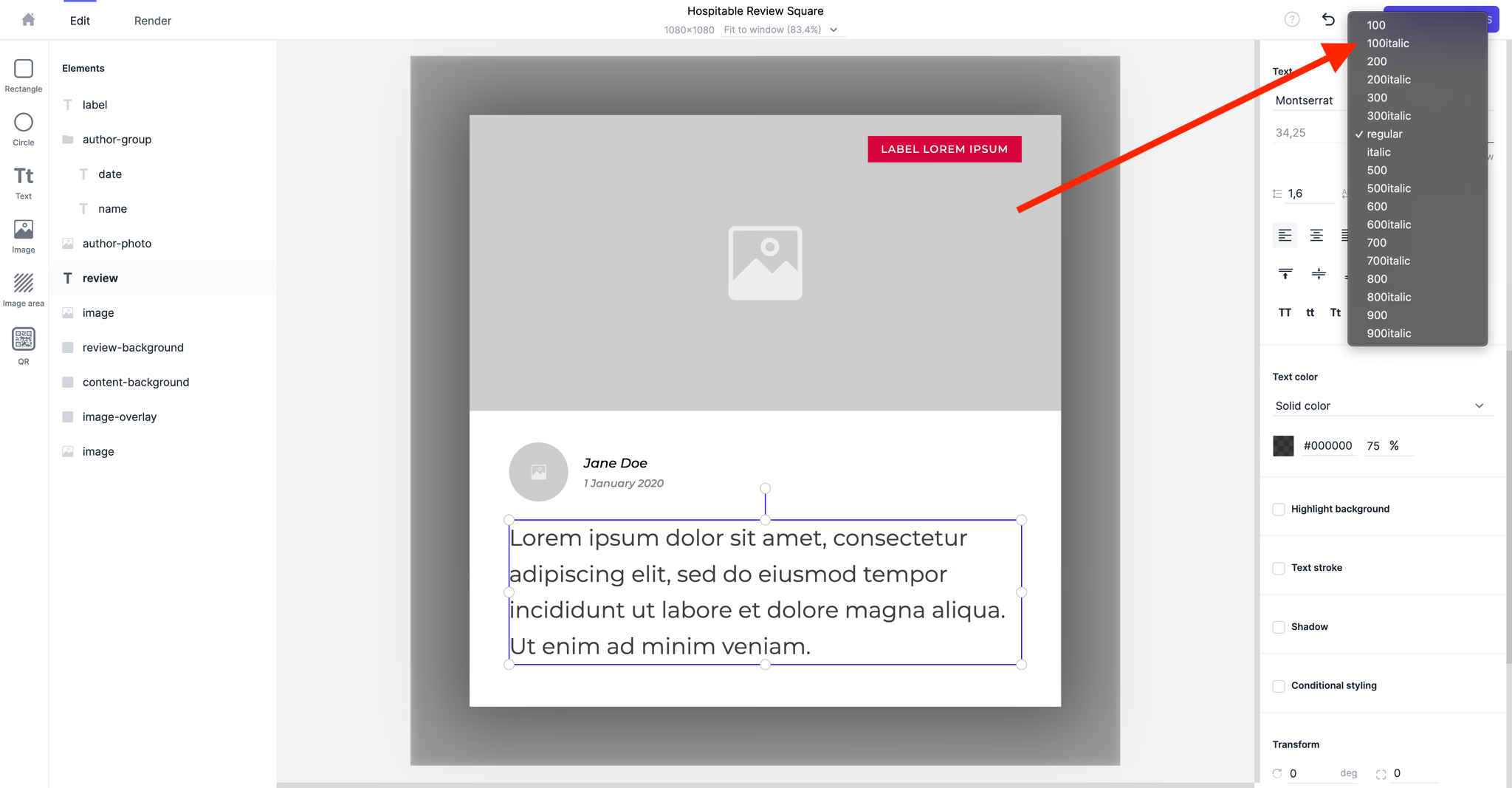
How to make the text italics?
For italic text, you need to choose a font that supports italics.
- Select your text element.
- In the right panel, scroll to the Text section.
- Select the font type and weight.
If you want italics just for some parts of the text, then it's conditional styling what you want. You set it up in the template editor, and then in the dataset you surround the text you want italics with double stars **like this**.
We have many templates in the gallery that have the whole italic text and italic parts, so check the template gallery to see the configurations.

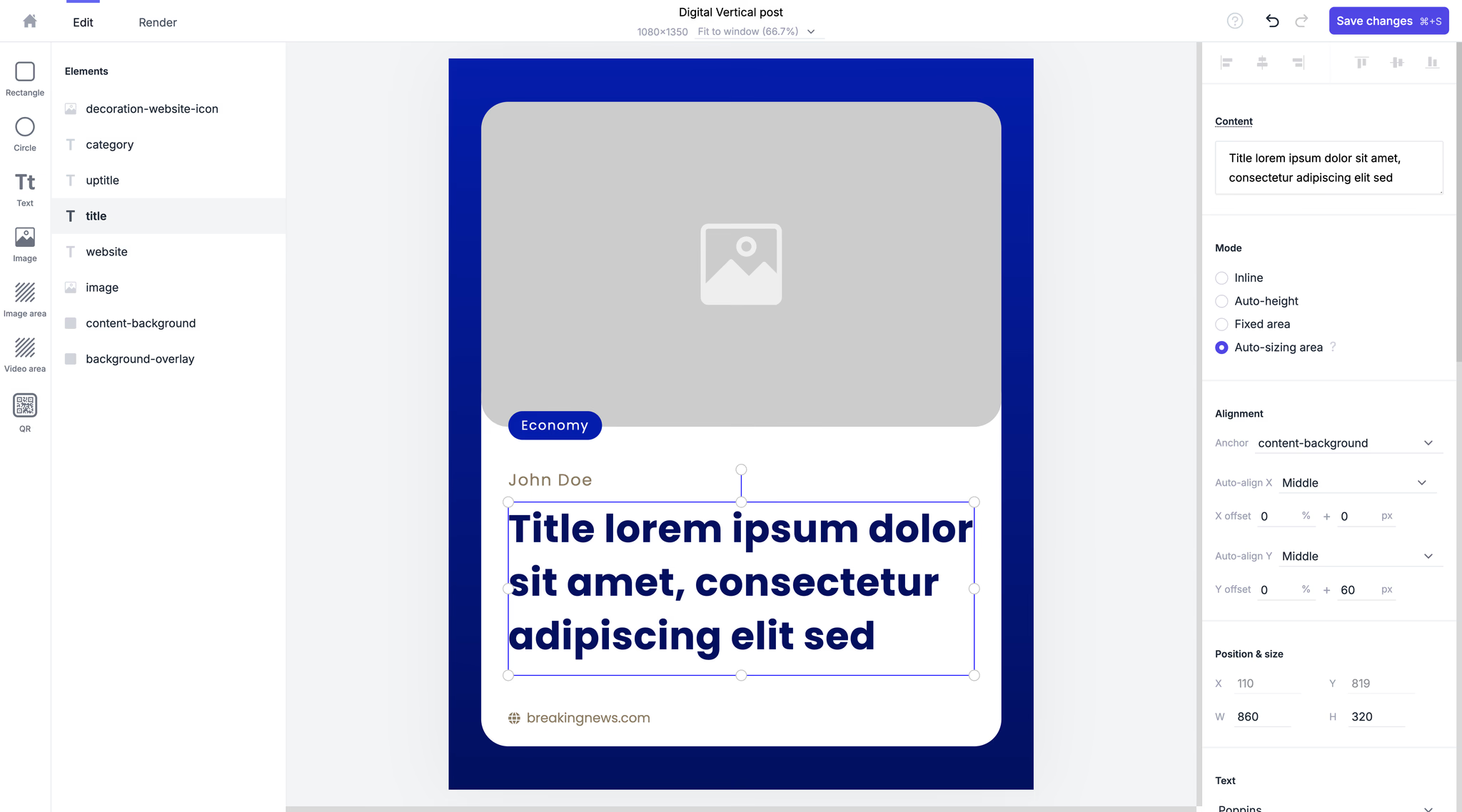
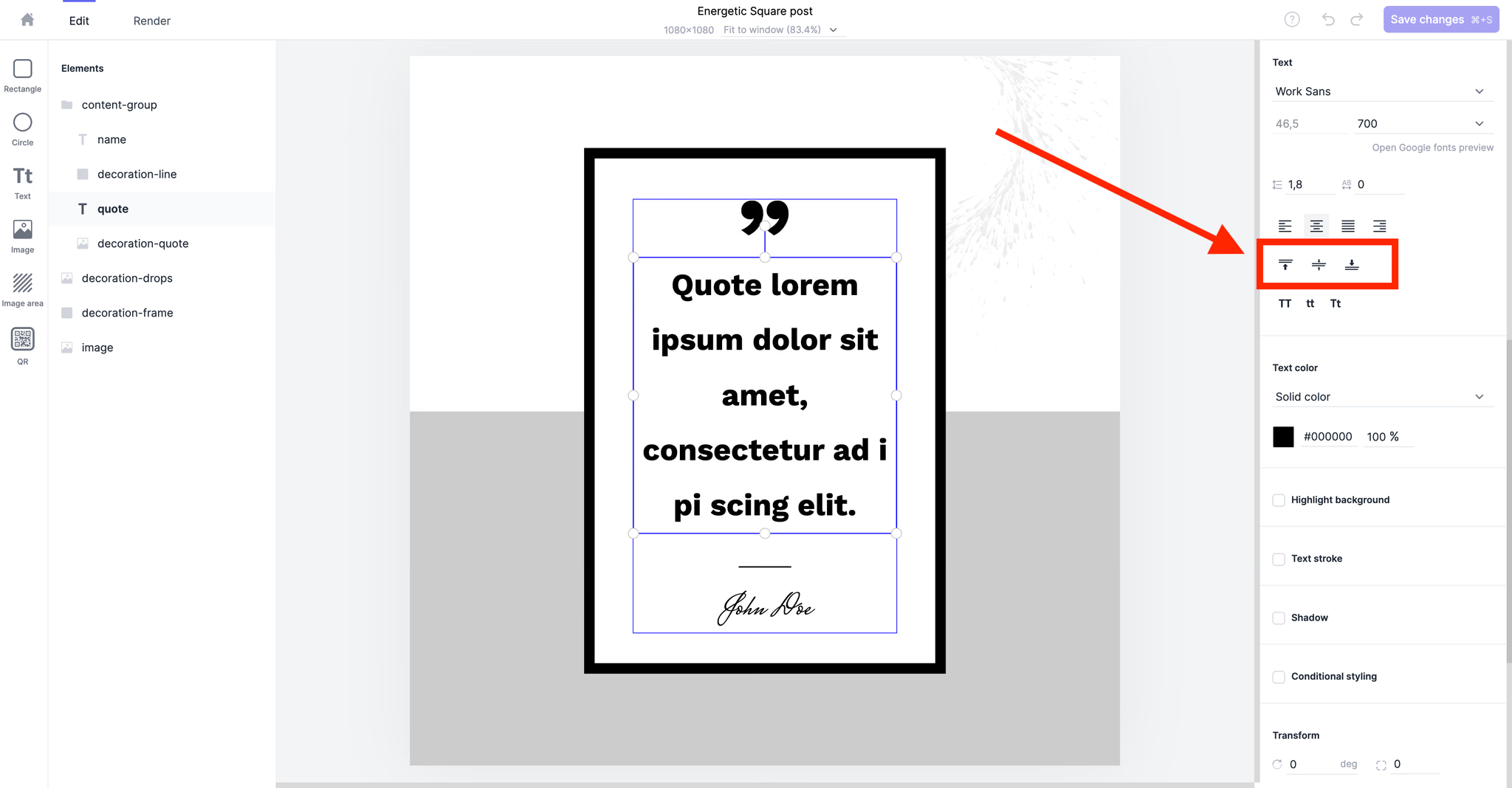
How to vertically align text within an Auto sizing area?
- Select your text element.
- In the right panel, scroll to the Text section, there you will find icons for aligning the text to the top, center, and bottom of the text-area.

I haven’t found a template I need in the template gallery. How should I proceed?
You can always design your template from scratch using the Robolly template editor.
Or you can hire our designer to create a custom template for you. To do so, navigate to the Template gallery, click the Order a custom template button, and fill in the form with your requirements.
Is it possible to set template dimensions in mm / inch?
Yes, you can enter template dimensions in millimeters (mm) or inches (inch).
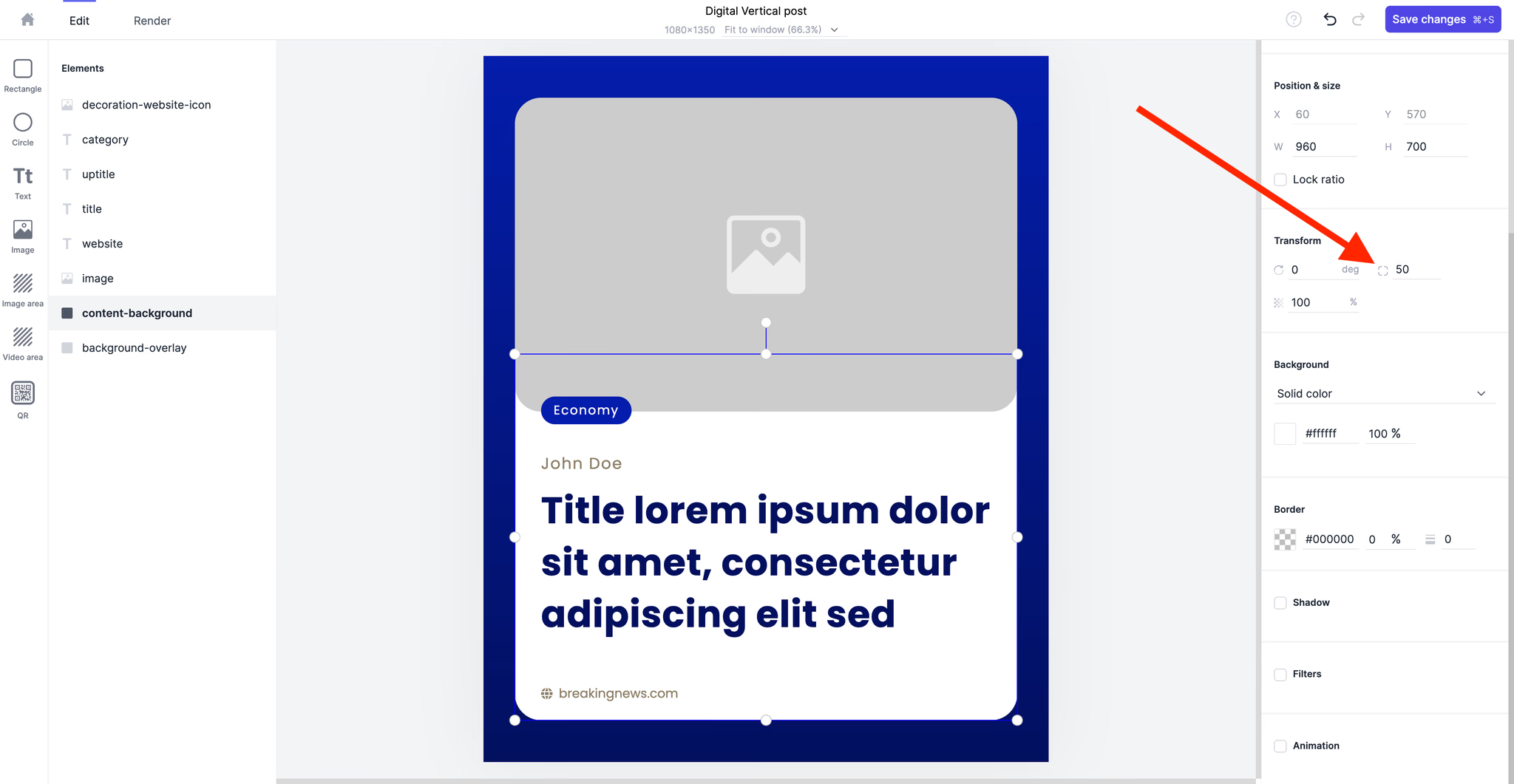
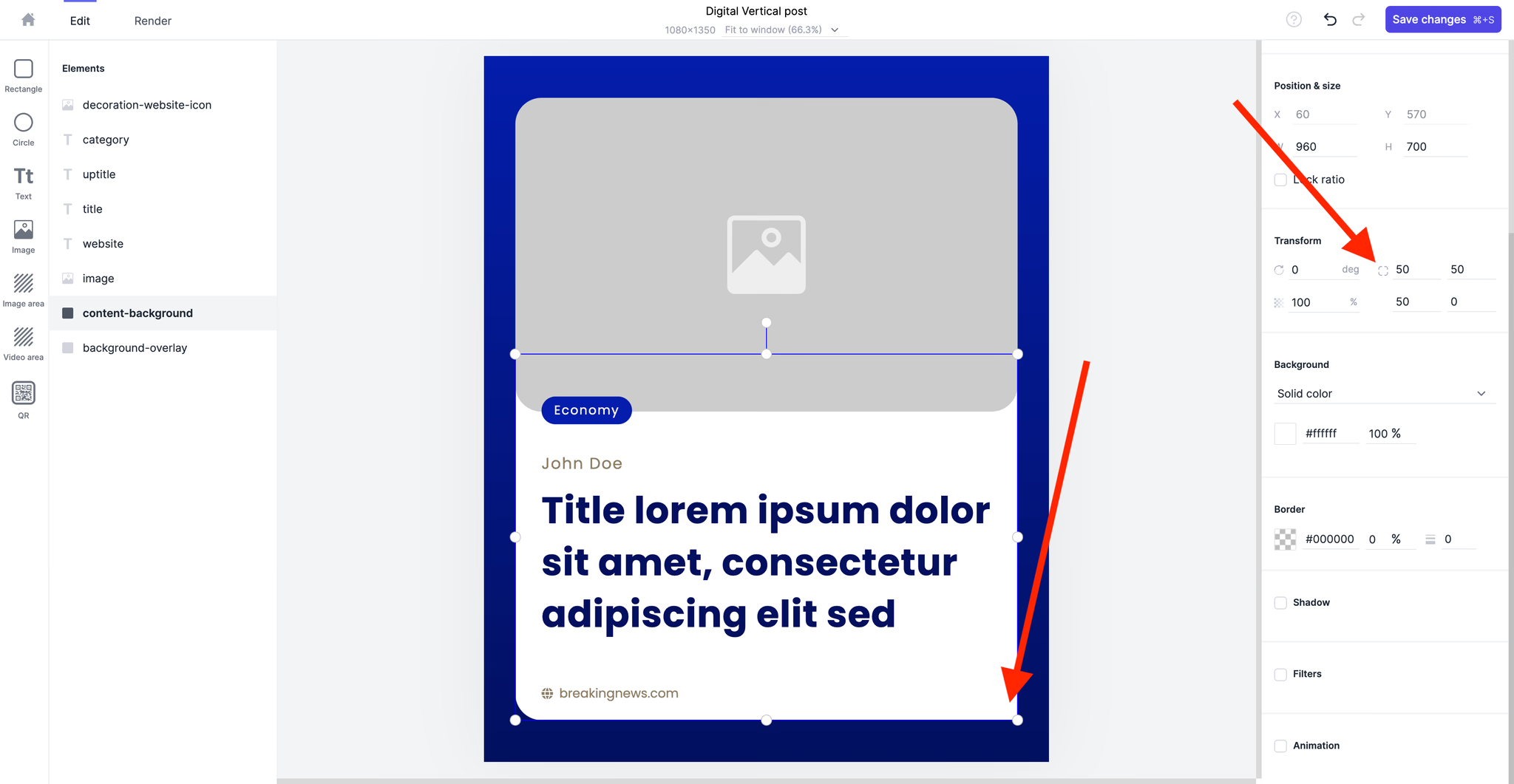
How to set up round corners for rectangle or image?
You can set up the round corners here:

Also, a quick tip: if you click the round corners icon, you'll be able to adjust each corner separately. Like this:

What file types are supported?
Robolly supports all standard formats and more. You can render JPGs, PNGs, WEBPs, PDFs (including multipage PDFs), and MP4s.
Can I create videos with Robolly?
Yes! Robolly has both image and video generation APIs. So you can programmatically create dynamic images (JPGs and PNGs), PDFs, and videos.
Can I add QR codes/barcodes to my templates?
Yes! To add a QR code to your template, click the QR element and then select the desired code type. The code element accepts content dynamically. Just pass valid content for the selected type when rendering the image.
As an inspiration, you can import a template from the template gallery that includes a QR code, for example, "Mysterious ID card".