Zapier
Automate creating branded images, PDFs, banners, and more by using Robolly to render images via Zapier. Robolly is a cloud-based image rendering API that allows you to easily render template-based images on scale. Robolly works out-of-the-box with Zapier (and other automation apps) via the Webhook by Zapier action, so it's simple to set up within the tools you already use and know.
How to set up Zapier to render images automatically (via Zapier setup Wizard)
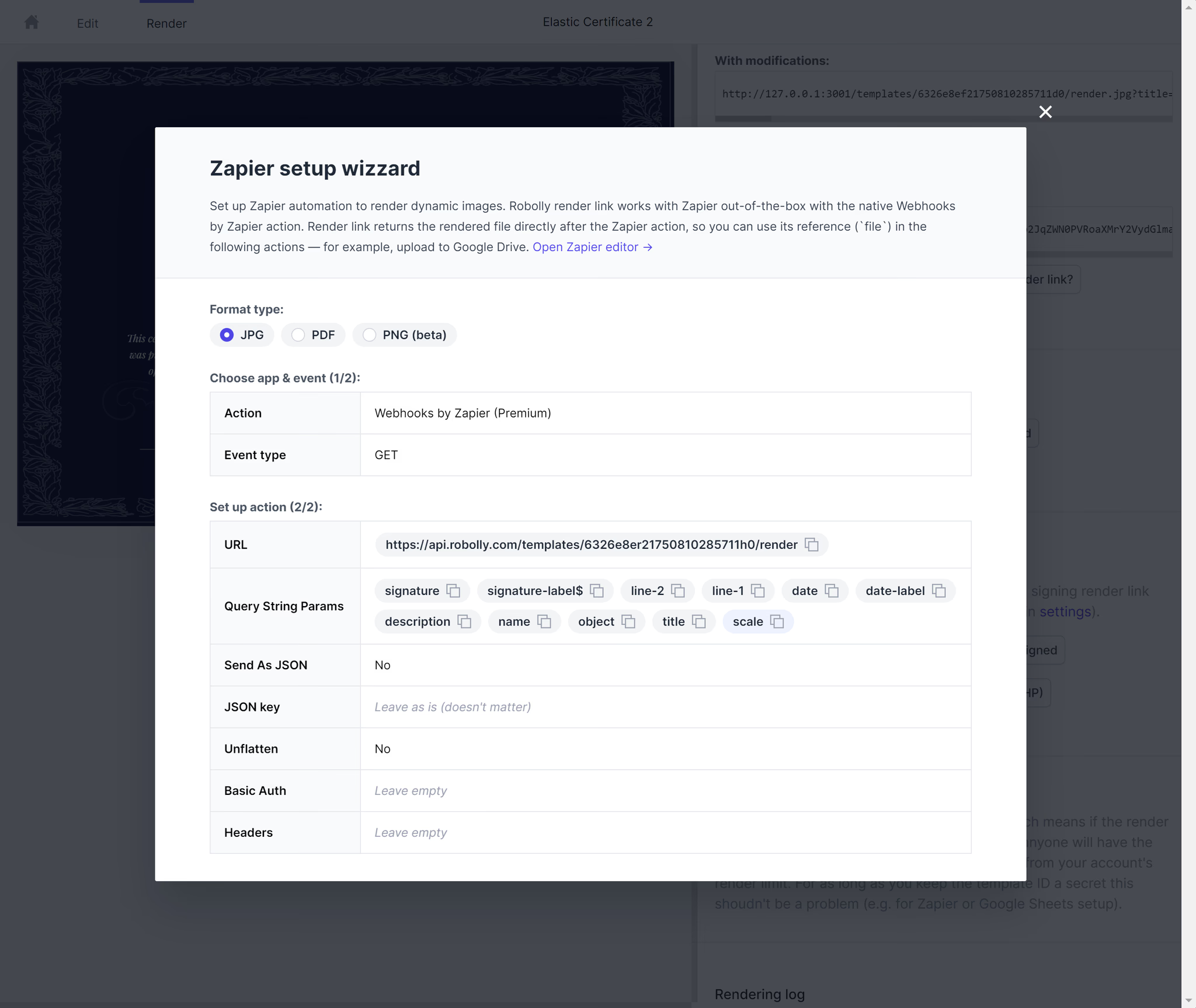
To set up Zapier to render images automatically, we recommend using the Zapier setup Wizard which will give you the exact values that you need to fill into Zapier.
Zapier setup Wizard is available for every template in your account in Robolly. After you set up a template in the Robolly editor (or import a pre-made one from our gallery), switch over to the render tab and look for "Zapier setup Wizard" in the right panel to open the Zapier setup Wizard. Then, create a new action in Zapier as instructed in the setup Wizard, then, give it a test render, and you're all set up!

Use case: automatically turn Tweets into images and upload them to Google Drive
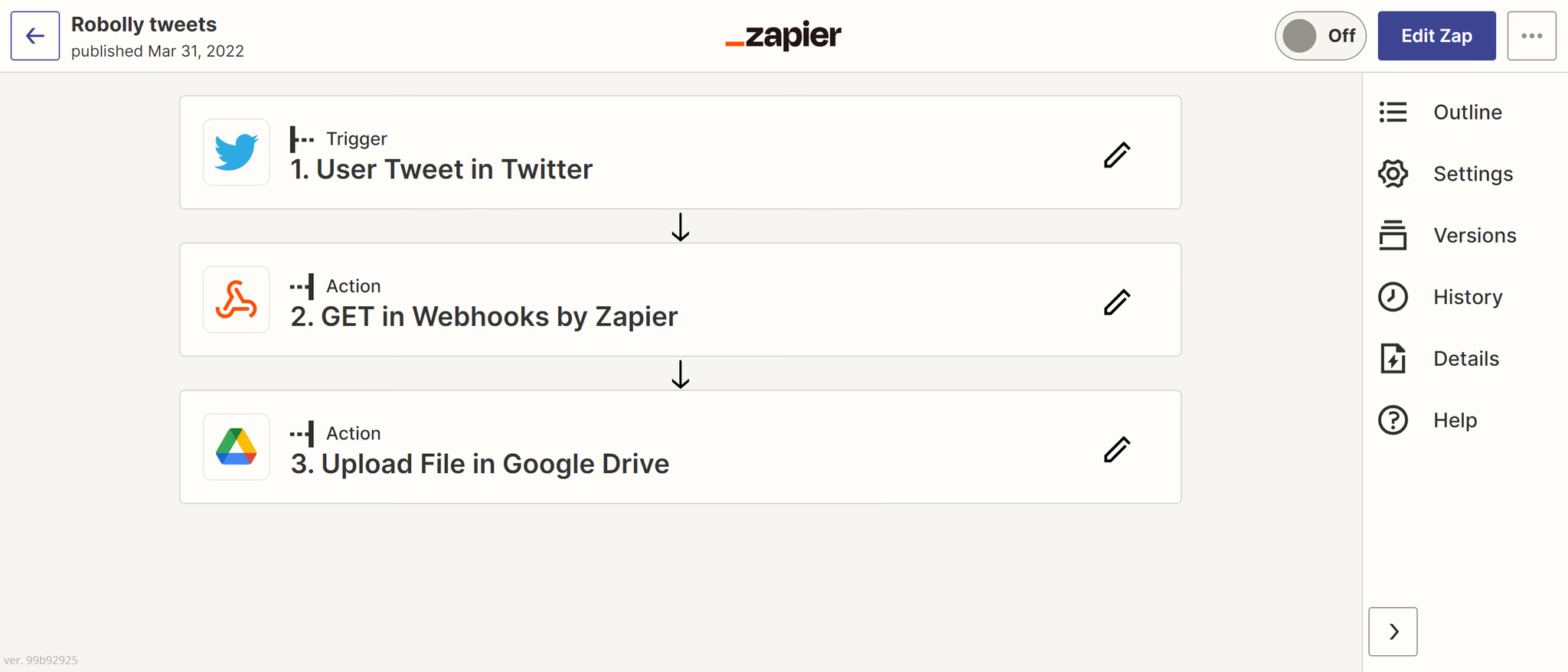
To set up an automation to turn tweets into images with Robolly, you can use pre‑made templates from Robolly like Tweet Story template or Tweet Square post template. In Zapier, we can set up a trigger for this automation when a specific Twitter user makes a new tweet. In the next action, we'll use the data from the tweet to create a personalized and branded image via Robolly on‑demand. And in the final Zapier action, upload the file to Google Drive — however, we could also set up a different action that will post the rendered tweet image to Instagram (or other social media).

How to generate personalized videos automatically with Zapier
Generate personalized videos automatically with Robolly and Zapier. Instead of rendering just static images and PDFs, you can now make animated short videos from your Robolly templates (just turn on the animations in your template). Zapier Premium is required due access to premium Zapier actions.
Example workflow (1. Zap):
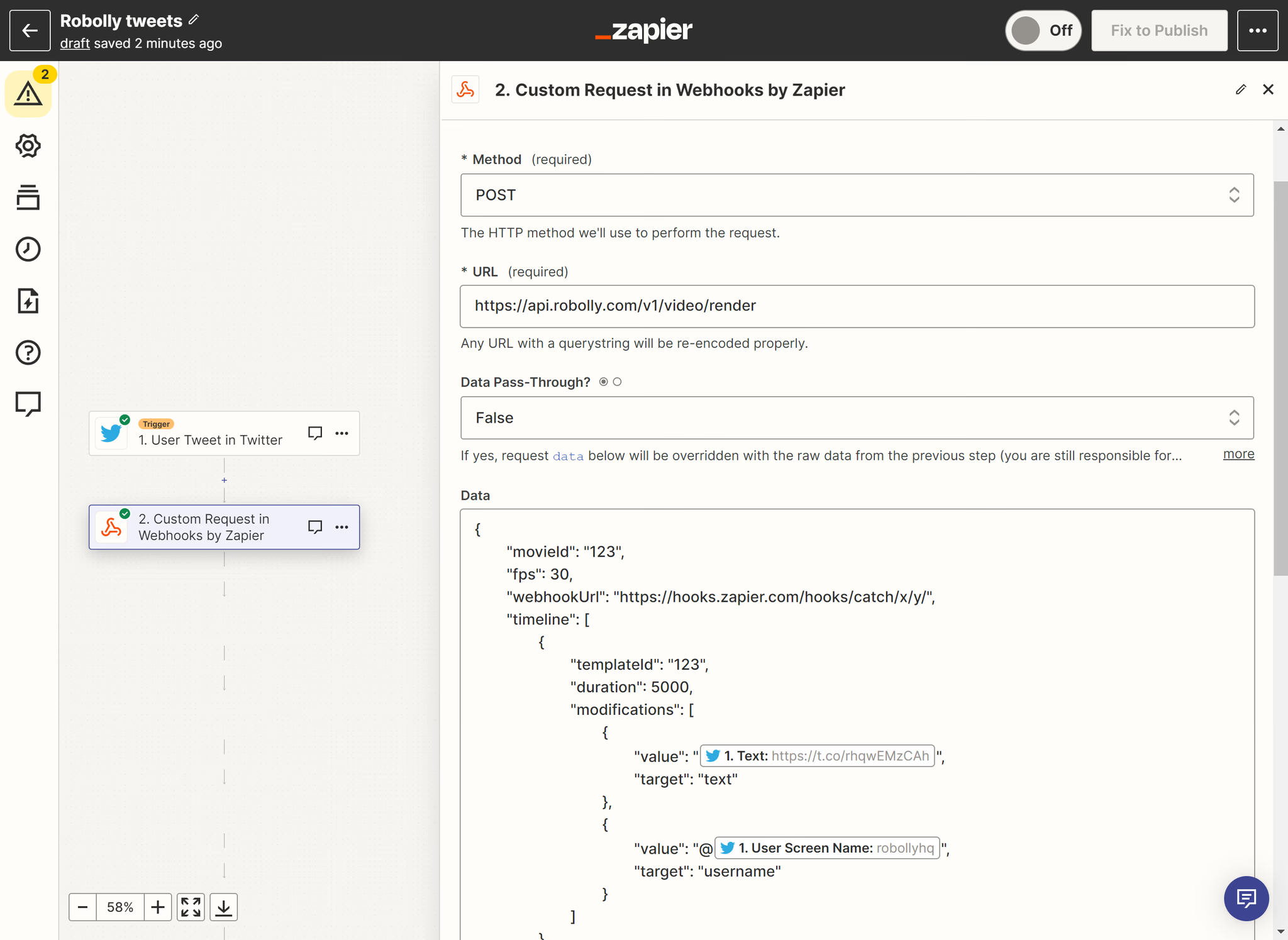
The first Zap will react to an outside trigger and queue video render in Robolly. We make a Robolly API request to render a video in the second step via "Custom Request in Webhooks by Zapier" action. Here's how to set it up:
- User Tweet in Twitter
- Custom Request in Webhooks by Zapier (required action)
| Custom Request in Webhooks by Zapier | Configuration |
|---|---|
| Event | Custom Request |
| Method | POST |
| URL | https://api.robolly.com/v1/video/render |
| Data Pass-Through? | No |
| Data | Use Robolly Movie Integration section to get the JSON data. Add variables as needed. Don't forget to add webhookUrl at the top level of the JSON with your Zapier webhook URL (copy from Catch Hook in Webhooks by Zapier). |
| Unflatten | No |
| Basic Auth | Leave empty |
| Headers (1/2) | Content-Type => application/json |
| Headers (2/2) | Authorization => Bearer REPLACE_WITH_ROBOLLY_API_KEY |

Example workflow (2. Zap):
The second Zap will react to a Robolly webhook.
- Catch Hook in Webhooks by Zapier (required action)
- Upload File in Google Drive
| Catch Hook in Webhooks by Zapier | Configuration |
|---|---|
| Event | Catch Hook |
| Pick off a Child Key | Leave empty |
| Your webhook URL | Copy and paste your webhook URL for the Custom Request in Webhooks by Zapier (#2 step). Robolly will call this URL when video is rendered. The file parameter will contain a signed URL to access the rendered file (the URL signature is valid for 5 minutes, call the resourceUrl to get a new signature if needed) |
FAQs
Can I post rendered images on Facebook or send them to a WhatsApp group?
Yes, you can set up Zapier or a similar tool to render an image with Robolly, then send it to the Buffer queue, for example. Find more details about the Zapier integrations in the Render mode of your template > section "Set up automations".