Auto‑alignment
To help you create a truly dynamic design, the Robolly template editor has a feature called auto‑alignment. What it does, is positions a given element automatically based on other elements in the template. This is useful for example when you have a text element whose height and width may dynamically change based on the data passed into the template.
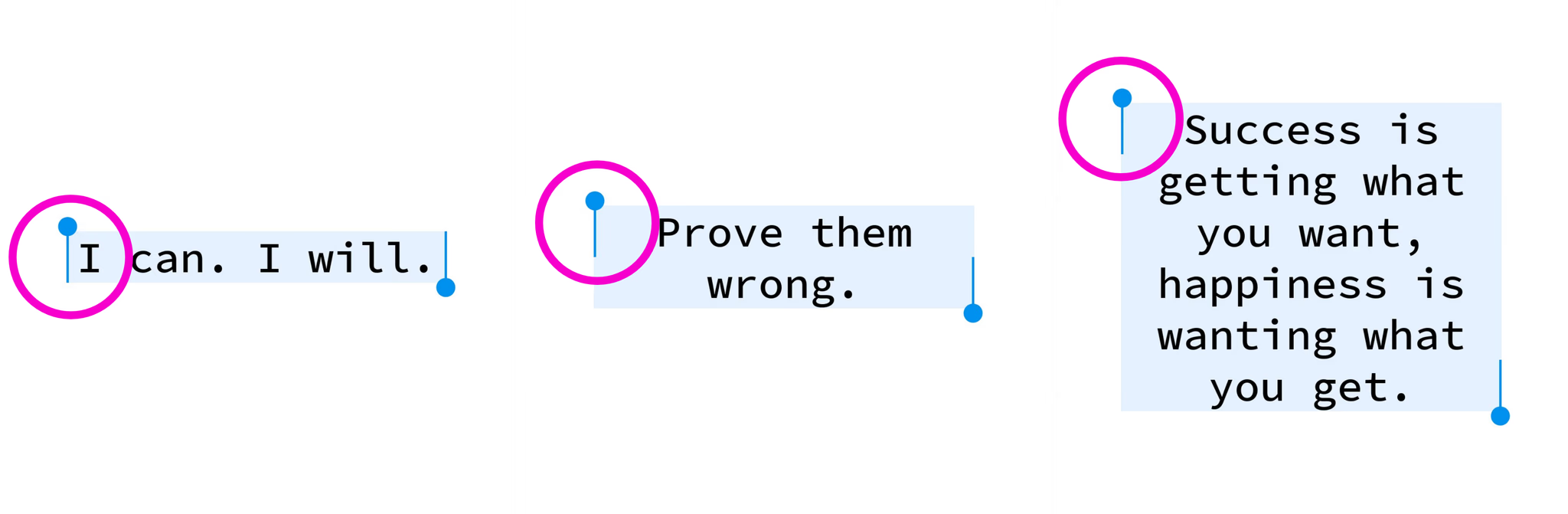
 Examples are rendered images based on the free-to-import Obvious Square post template.
Examples are rendered images based on the free-to-import Obvious Square post template.
How to enable or disable auto‑alignment
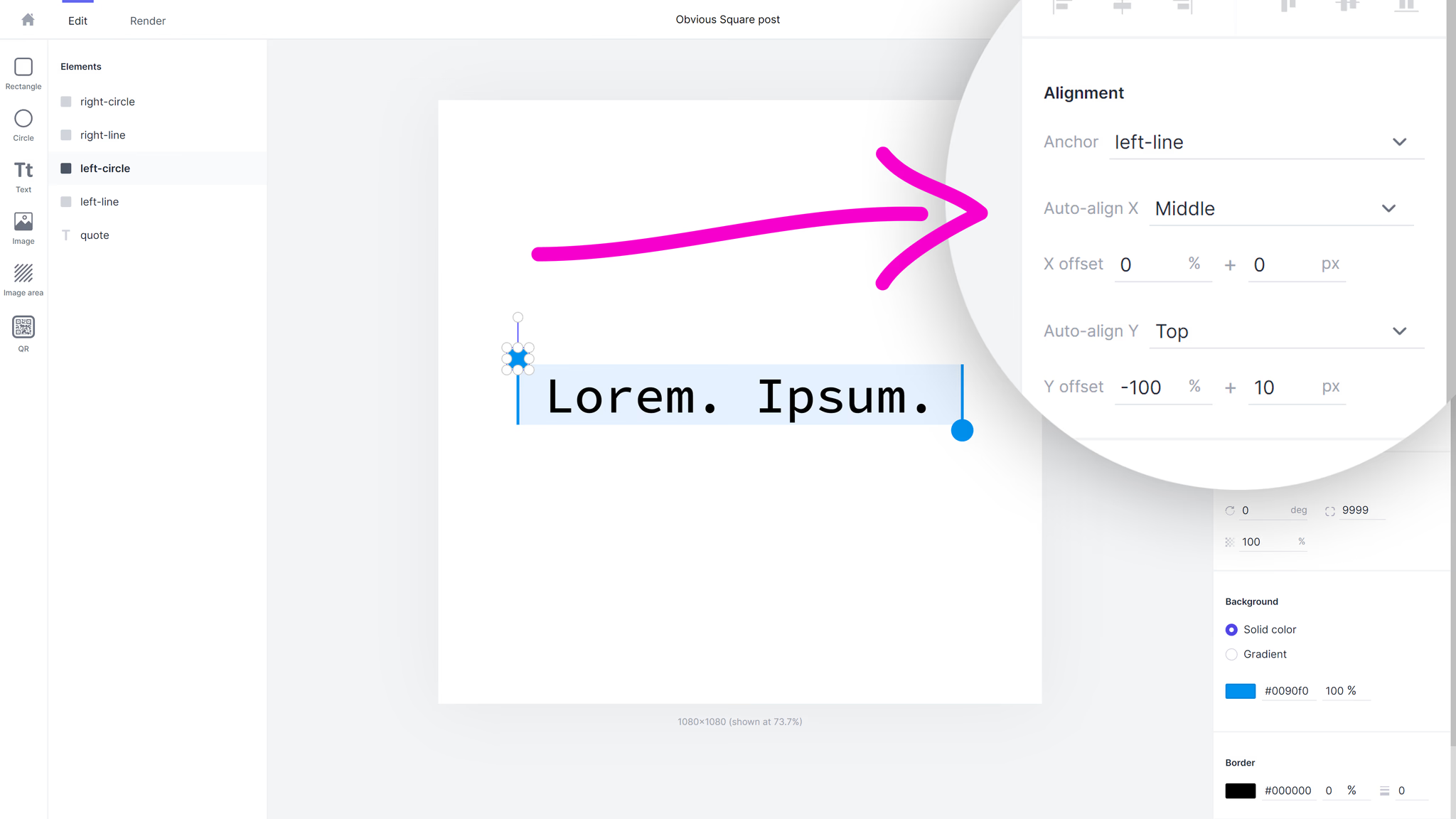
With auto‑alignment, you can anchor a given element to another element and set positioning individually for the X and Y axis. You can choose from left, middle, and right or select none to disable auto‑alignment for the axis.

Setting up auto‑alignment
Further, you can fine-tune the automatic element positioning by setting an offset. The offset accepts two values. The first value for the relative offset is entered in percentage and controls how much of the element's own width or height is used for the offset. The second value is entered in pixels and is used for fine-tuning the offset absolutely.