How image generation API works

The image generation API (also known as dynamic image API) offered by Robolly is a URL-based API that works in combination with a template (designed in our visual editor) to enable you to render dynamic images on‑the‑fly.
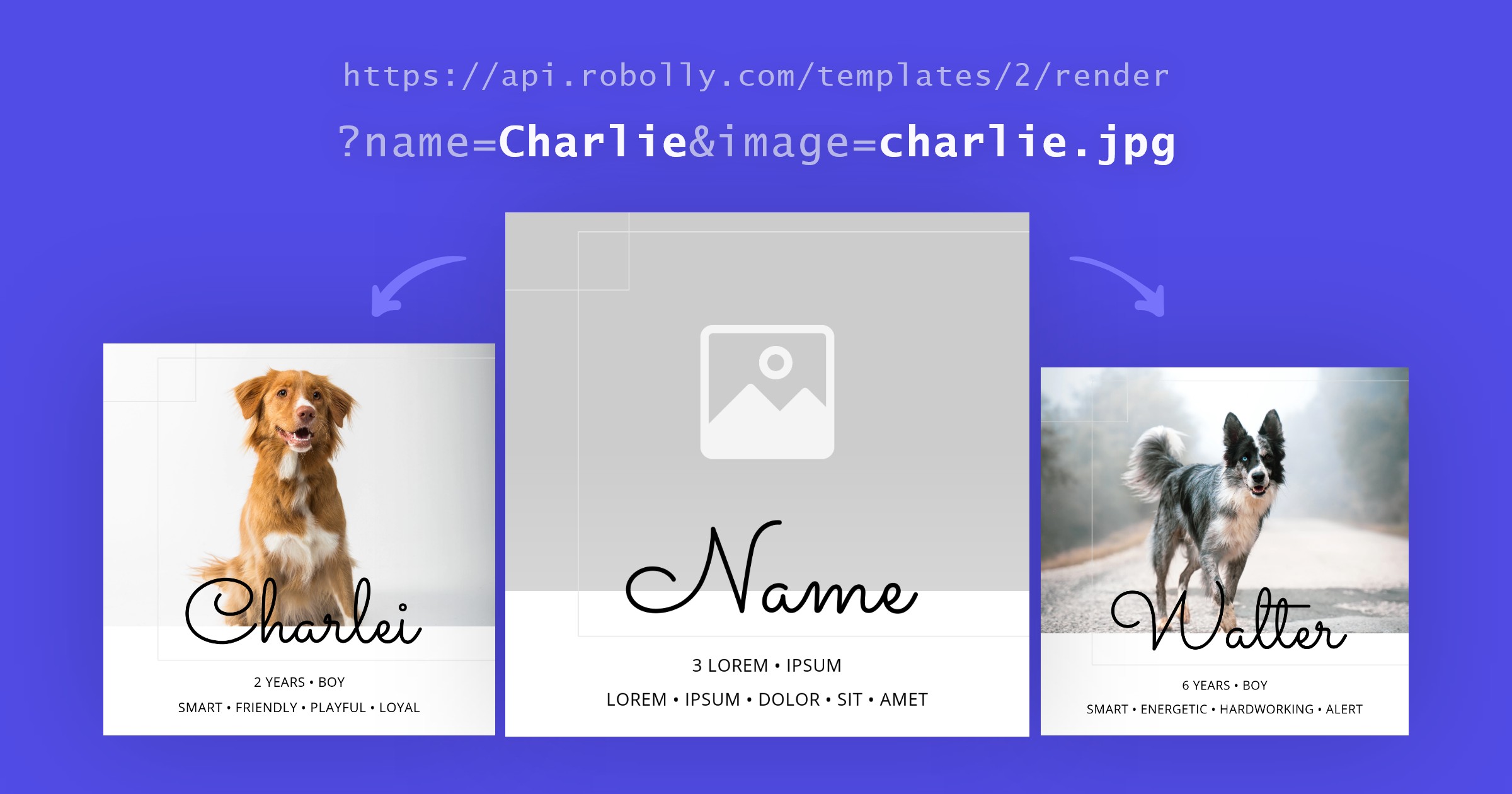
To generate an image with the API, first make a render link. A render link combines the image generation API endpoint, a template ID, and query string parameters that you use to define modifications.
An example of a render link:
https://api.robolly.com/templates//render?title=&description=Available modifications via query string parameters:
- replace element’s text (supports conditional styling via markdown‑like syntax)
- replace element’s image path
- change element’s background‑color
- scale image dimensions
How to use a render link?
A render link directly returns an image (JPEG) the same way a static image is returned from an URL. This means you can use a render link in all places that accept an image from an URL.
You can use a render link in places like the <img> element’s path, meta tags (Twitter card, the Open graph), email, or even a spreadsheet. Also, you can open a render link directly in your browser and download a rendered image manually.
The only missing piece to the puzzle is figuring out how to create a render link with modifications based on dynamic data. Depending on your data source (a spreadsheet, database, WordPress, MailChimp, etc.), there will be different methods of constructing a render link. Based on your platform, investigate how to access dynamic data (variables) to construct a render link, for example:
- Google sheets, consider
=CONCATENATE()function - WordPress, consider functions like
get_the_title()andget_post_thumbnail_id() - MailChimp, consider merge tags
*|FNAME|* - Sidemail, consider variables
{contact.firstName}
If you’re using a code to construct a render link, you probably already know how to insert dynamic data using variables into a string.
It’s important to note that you should encode all data inside a render link to prevent issues with special characters.
The image rendering process
An image takes on average 4 seconds to render but may vary depending on the complexity and dimensions of a template. Generally, waiting for all template’s assets to download before the rendering starts takes the longest time.
The rendering process:
- You request a render link
- Loading template data
- Applying modifications
- Waiting for all assets to download (e.g., images, fonts)
- Automated content adjustments (e.g., auto‑alignment, text auto-sizing)
- Rendering starts
- The rendered image is returned in a response
After an image is rendered, Robolly saves it and responds with the saved image to the same render link requests in the future. This means any further requests to the same render link don’t count towards a monthly quota.
Securing render links
In publicly accessible environments, a render link may be exploited by changing a query string parameter resulting in using up your monthly rendering quota. To prevent unauthorized changes, you can create an HMAC‑SHA256 signature using your API key and add the signature to a render link as a sig query string parameter. Then, you can disable unsigned requests in your template’s settings (find it in the render tab).